If you are running a WordPress website and you want to rank your or your client’s website on the search engine result page. If yes, you come to the right blog. Here in this article, we help designers to improve the core web vitals of their websites. If you focus only on the front end and visual aspects of your website as a web designer, your website will never rank. You must also look at the back-end issues in order to rank your website. Websites for businesses that bring in visitors and make money, not just to look pretty. Before diving in, it’s important to understand what Google Core Web Vitals are.
What are Core Web Vitals?

Core Web Vitals are a set of metrics measuring the performance of web pages and the user experience. In June 2021 Google take initiative to improve user experience. Google set core web vitals as a ranking signal and website performance metrics. They include the following metrics: Largest Contentful Paint (LCP), First Input Delay (FID), and Cumulative Layout Shift (CLS).
These metrics are crucial for improving user experience on your website. Don’t worry if you think these names sound complicated. I’ll describe each metric in an understandable way because they are all quite simple concepts.
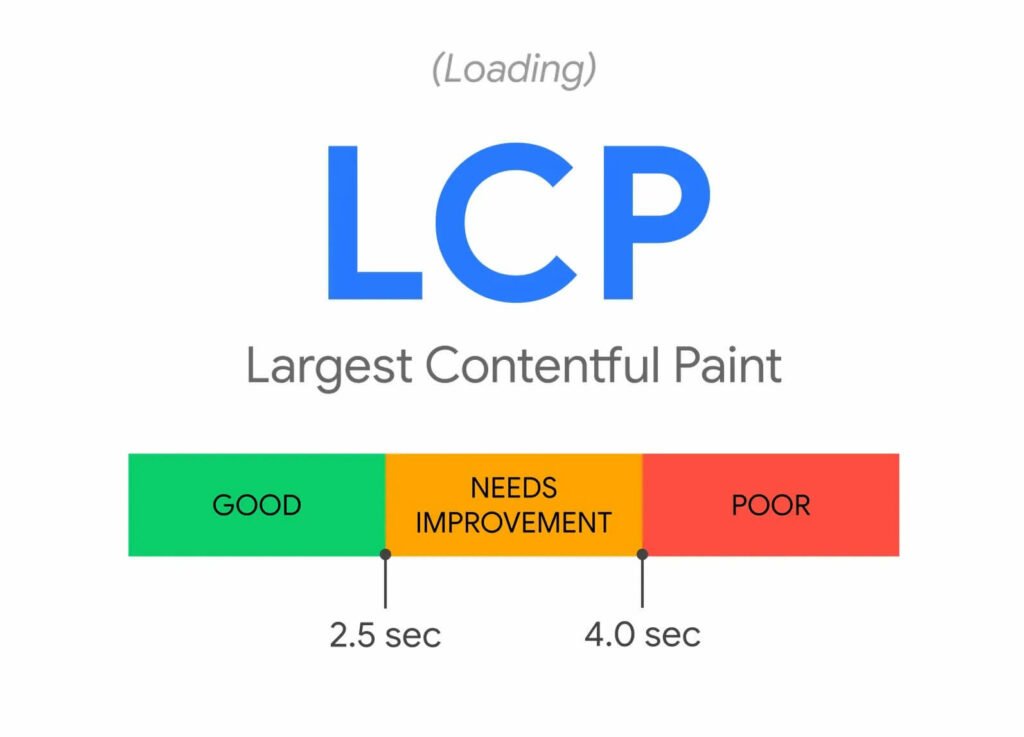
Largest Contentful Paint (LCP):
The Largest Contentful Paint (LCP) metric measures the time it takes for the largest content element visible within the viewport to load. It can be images, content, or description.
Any website’s main image is the first thing you see when you open it, but sometimes that image takes a while to load. What did you feel? Obviously, you visit another website after closing the current one. That is why LCP matters for the user experience.e
It is a key metric for determining the user experience of a page, as it measures the time it takes for the page’s main content to become visible. The LCP should occur within 2.5 seconds of when the page first starts loading.
First Input Delay (FID):
First Input Delay (FID) is a metric used to measure the time it takes for a user to interact with a web page after the page has finished loading.
When a user fills out a form on your website and clicks the “submit” button, the amount of time it takes for the form to be successfully submitted is measured by FID.
It is a measure of user experience, as the longer the delay, the less responsive the page appears to the user. FID is typically measured in milliseconds and can range from 0 to more than 5 seconds.
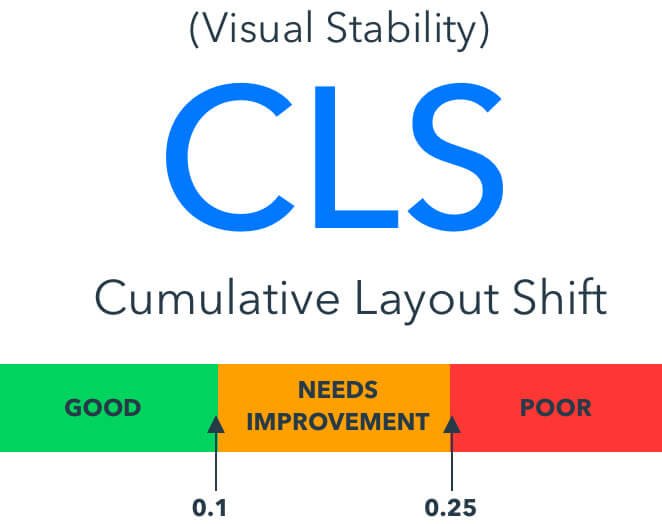
Cumulative Layout Shift (CLS):
Cumulative Layout Shift (CLS) is a metric that measures the number of unexpected layout shifts in a webpage. It is a metric used to measure the visual stability of a webpage and the user experience when loading and interacting with the page. It measures the sum of all individual layout shifts that occur during a page’s lifecycle, including during page load, when user input is received, and when content is dynamically loaded.
Layout shifts can be caused by images, ads, and fonts that haven’t been loaded yet, or by JavaScript that changes the page layout without a user’s input. A high CLS score indicates a poor user experience, as it means that the page is unstable and prone to unexpected shifts in layout.
How to Improve Your Core Web Vitals?
Every user wants to have a good experience, so you must improve your core web metrics. Google says that mobile users read blog posts for 4 to 8 seconds. You just have 8 seconds or less to provide your audience with engaging content.
The three metrics we discussed above are website loading speed, website interaction, and website visual stability. Now we talk about methods for improving these three metrics.
How to Improve the Largest Contentful Paint

The user’s objective is to load useful content into the screen quickly. Your LCP score would be higher the faster the content loaded.
There are several ways you can use to optimize your website and improve the Largest Contentful Paint metric. If you are encountering significant delays, start with your web server. So you need to upgrade your web hosting.
Using a Content Delivery Network (CDN) is Google’s second piece of advice. CDN services help to increase the loading speed of the website, so your website loads swiftly for all users even when they are far away from your web server.
Other things you can do are remove any unnecessary third-party scripts and remove large page elements. If the largest element is the text you need to divide the content into paragraphs and titles. If media files are the largest content convert larger size images to smaller size images because smaller size images help to load the website fast.
How to Improve the First Input Delay

Let’s take a look at another important Core Web Vital First Input Delay. The amount of time a user spends interacting with your page is measured by FDI. It includes doing actions like selecting an item from a menu, clicking a link in the site’s navigation, or typing your email into a field.
One of the most common reasons for FDI problems is heavy javascript execution. There are some tactics you can use to improve your FID score. Minimize or defer JavaScript, remove any non-critical third-party scripts, and use a browser cache.
Your web pages will load more quickly thanks to the deferred JavaScript approach because JavaScript is not loaded immediately. Heatmaps and other third-party programs have a negative impact on the FID score. Content on your page loads more quickly when you use a browser cache.
To find code that can be offloaded to a resource that has already been loaded, use the Coverage function in Google Chrome DevTools.
How to Improve the Cumulative Layout Shift

If elements on your website shift position as the page loads, you have a poor Cumulative Layout Shift. The most common reasons for poor CLS are images without proper dimensions, embed videos, and ads.
You can easily solve the CLS problem by giving the proper width and height size attributes on your images and video elements.
How you can check the size attributes of the image? Just you have to right-click on the image on the browser screen and click on the Inspect option. Click on the elements of the page and check the source code that all images have proper size attributes or not.
Conclusion
In this digital world, everyone wants everything to happen quickly. If your website is slow, nobody will wait to view the stuff there, not even Google. This article explains Core Web Vitals in detail, from the fundamentals to advanced features, as well as how you can improve Core Web Vitals. We hope that reading this blog will help you better understand Core Web Vitals.